Elementor je jeden z najlepších builderov. A to som ich vyskúšal iks. Verte mi.
Predstavenie Elementora
Elementor je vlastne plugin, ktorý v administrácií WordPressu spôsobí to, že tvorba stránky bude viac zábava ako práca.
Elementor možno zadovážiť v dvoch verziách – prvá FREE, ktorá sa dá nainštalovať cez repozitár v administrácií WordPressu a obsahuje základné elementy a nastavenia.
PRO verzia sa dá zakúpiť z oficiálnej stránky za 49$ ročne pre jednu stránku, alebo za 99$ pre 3 stránky, alebo za 199$ ročne pre 1 000 stránok. Ja mám tretiu verziu pre 1000 stránok.
PRO verzia obsahuje navyše cca 40 elementov, možnosť dizajnovať hlavičku a pätu stránky, využívať predpripravené šablóny a bloky (čo ale využívam málokedy), možnosť písať vlastné CSS priamo do Elementora, v skratke PRO verzia má viacero možnosti.
Ako Elementor vyzerá?
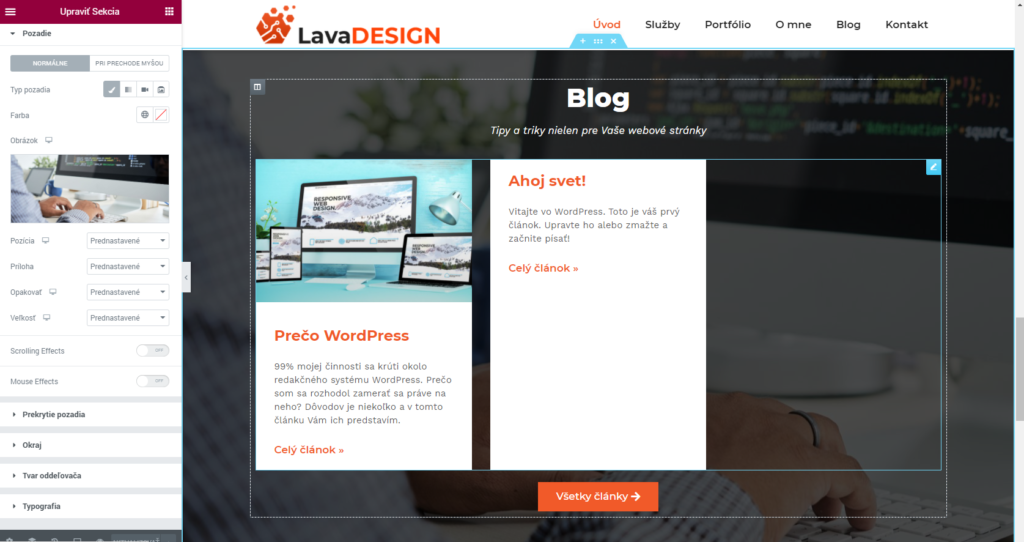
Po otvorení stránky v Elementore (v čiernej hornej administračnej lište je odkaz s ikonou Elementora) na nás vyskočí takýto editor. Vľavo je ovládací panel a vpravo samotná stránka. Kliknutím na nejaký element na stránke sa nám otvoria jeho vlastnosti, ktoré nastavujeme v ovládacom paneli. Väčšinou má každý element tri taby – Rozloženie/Obsah, štýl a pokročilé.
Rozloženie / Obsah – tu nastavujeme samotné rozloženie elementu, alebo jeho obsah. Čiže napríklad text, tu vyberieme ktorý obrázok sa má zobraziť a pod.
Štýl – elementu nastavíme farby, fonty, veľkosť, okraj, odsadenie, čokoľvek, čo potrebujeme
Pokročilé – tu sa nachádzajú pokročilejšie nastavenia, ako sú rozličné vnútorné i vonkajšie odsadenia, z-index, pozície, šírky, tiene pod elementom
V hornej fialovej lište je ikona 9 bodkovej mriežky. Kliknutím na ňu sa nám otvorí zoznam elementov, ktoré následne môžeme pomocou potiahni&pusť vložiť na stránku. Celkom dole, na konci stránky, sa nachádza ikona +, ktorou pridáme nový riadok. Vyberieme pri tom hneď, koľko stĺpcov sa má v riadku nachádzať. Samozrejme, nie je to konečné, počet stĺpcov sa dá zmeniť aj časom. Vedľa ikony + je ikona na pridanie predpripravených šablón a blokov. Použiť sa dajú, ale absolútne ignorujú globálne nastavenia Elementora, čiže ak takúto predpripravenú šablónu použijete na svoju stránku, farby a fonty si budeme musieť prispôsobiť.
Zhrnutie
Vidíme, že Elementor je veľmi silný a zároveň intuitívny nástroj na tvorbu webovej stránky. Vedieť klikať v Elementore, však nestačí. Ako každý builder, aj Elementor má niekoľko nevýhod. Mám skúsenosti aj s inými buildermi a Elementor má týchto nevýhod rozhodne najmenej. Ak nerátame cenu, ktorá nie je najnižšia, pridajú sa ešte ďalšie menšie nevýhody – nedajú sa štýlovať widgety v bočnom stĺpci, na tie potrebuje človek použiť vlastné CSS. Elementor napríklad nepozná „kolotoč“ posledných článkov, čo je element, ktorý som používal v iných builderoch dosť často. Niektoré položky sú farebne nenastaviteľné, napríklad nadpisu, alebo tlačidlu „čítať viac“ sa nedá v Elementore pridať farba pri prechode myšou (tzv. hover), ale musí sa to urobiť v CSS kóde.
Jeho výhody však rozhodne prevažujú a určite je to najlepší builder, s ktorým som kedy pracoval…